Woopra
Woopra helps you gain deep insight into who your customers are, create relevant engagements, and ultimately make better business decisions. At Woopra’s core is an advanced user tracking technology that automatically profiles each user through detailed behavioral and demographic data in real-time. Woopra’s analytics and automation tools allow you to leverage this information to turn data into action and results.
{primary} Stackpile makes it easy to install Woopra on your website and start sending data to all your integrations with a simple unified API.
Install Woopra
Getting Started
{primary} Important
If you already have the Woopra snippet installed on your site, please remove it.
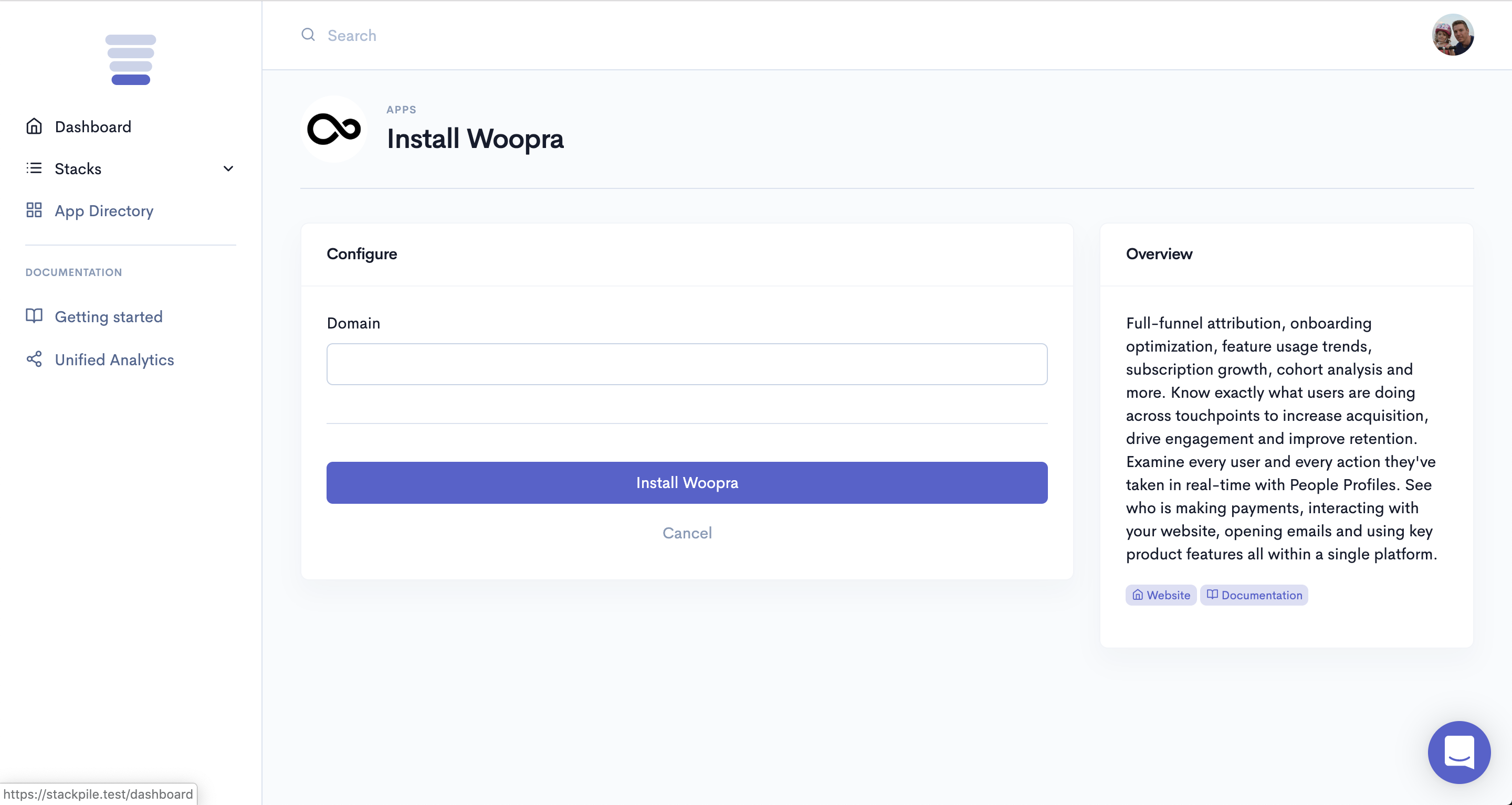
Once the Stackpile snippet has been installed on your website, add Woopra to your stack in the Stackpile Dashboard, add your Domain (see Settings on how to obtain this) and click on Install Woopra.

The Stackpile - Woopra integration will then start analyzing your customers on your website in real-time!
Settings
Domain
You will find your Domain in the JavaScript snippet on your Woopra Dashboard. Click on App Connect (bottom left-hand) > Website Tracking > JS (JavaScript).
The domain is at the domain tag, e.g. domain: 'mysite.com'
<!-- Start of Woopra Code -->
<script>
(function(){
var t,i,e,n=window,o=document,a=arguments,s="script",r=["config","track","identify","visit","push","call","trackForm","trackClick"],c=function(){var t,i=this;for(i._e=[],t=0;r.length>t;t++)(function(t){i[t]=function(){return i._e.push([t].concat(Array.prototype.slice.call(arguments,0))),i}})(r[t])};for(n._w=n._w||{},t=0;a.length>t;t++)n._w[a[t]]=n[a[t]]=n[a[t]]||new c;i=o.createElement(s),i.async=1,i.src="//static.woopra.com/js/w.js",e=o.getElementsByTagName(s)[0],e.parentNode.insertBefore(i,e)
})("woopra");
woopra.config({
domain: 'mysite.com'
});
woopra.track();
</script>
<!-- End of Woopra Code -->