UserVoice
Easy-to-use feedback, helpdesk, and knowledge base management tools
Being customer-centric doesn’t have to be so hard
Don’t waste time cobbling together point solutions when you can get a single platform that gives you all the tools to listen, analyze and close the loop with customer bases and internal teams of any size.
{primary} Stackpile makes it easy to install UserVoice on your website and start sending data to all your integrations with a simple unified API.
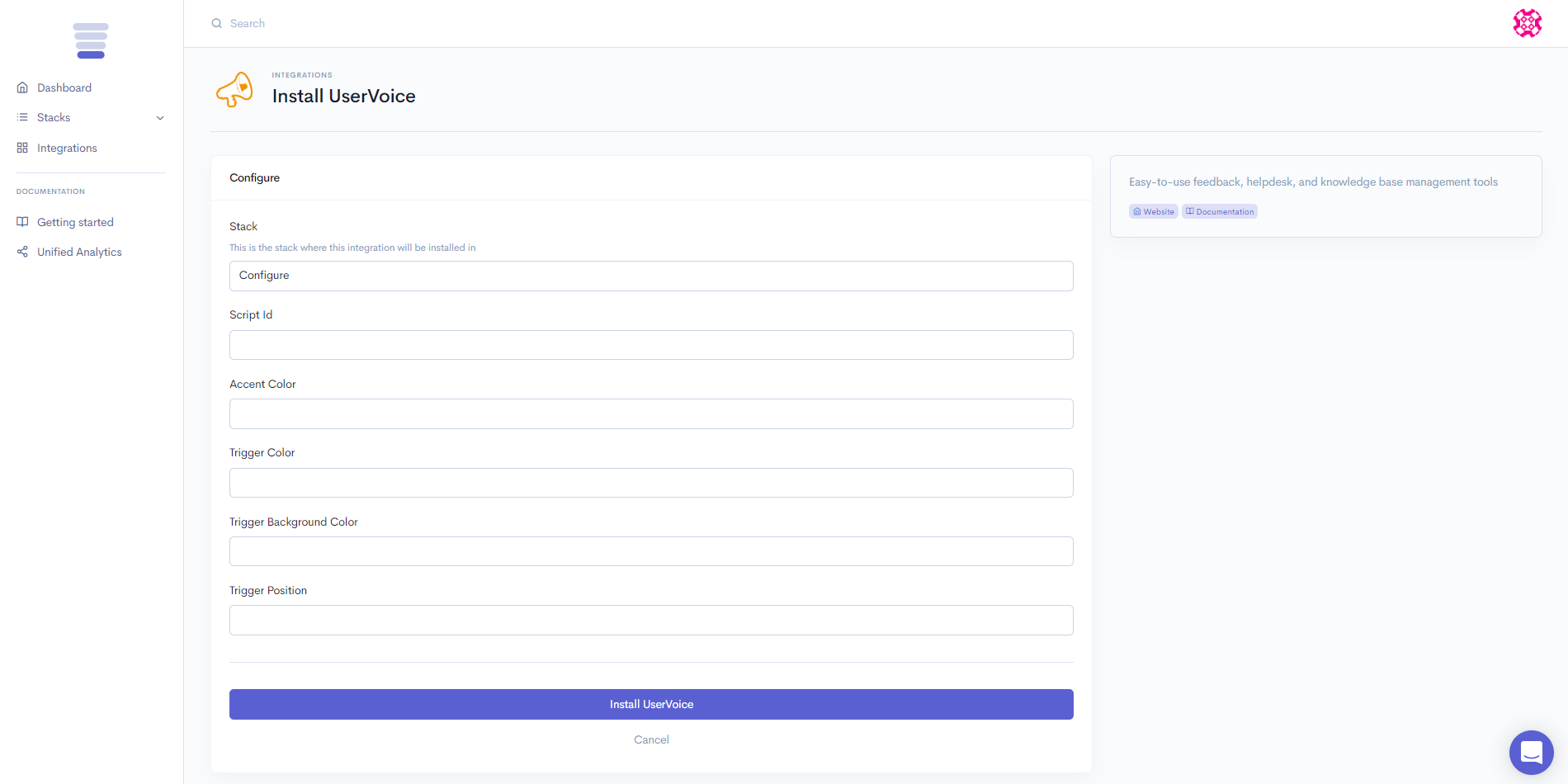
Install UserVoice
Getting Started
{primary} Important
If you already have the UserVoice snippet installed on your site, please remove it.
Once the Stackpile snippet has been installed on your website, add UserVoice to your stack on your Stackpile Dashboard, add the required Settings items (see Settings on how to obtain these) and click on Install UserVoice.

The Stackpile - UserVoice integration will then display your UserVoice trigger on your website.
Settings
You will find the required settings in the installation JavaScript code snippet on your UserVoice Dashboard under the Gear (Settings) menu (bottom-left). Select Widgets from the top tab row. This displays the Install the UserVoice widget on your website page.
The JavaScript code snippet appears in the second part (Step Two: Copy the embed code to your page). See sample script at the end of the document.
Script ID
e.g. uv.src='//widget.uservoice.com/vhTKjcAPVrtHljCetmYM2R.js'
Accent Color, Trigger Color, Trigger Background Color
e.g. // Set colors<br> UserVoice.push(['set', {<br> accent_color: '#e23a39',<br> trigger_color: 'white',<br> trigger_background_color: '#e23a39'<br> }]);
Trigger Position
e.g. UserVoice.push(['addTrigger', {mode: 'contact', trigger_position: 'bottom-left' }]);Script ID: vhTKjcAPVrtHljCetmYM2R
Accent Color: #e23a39
Trigger Color: white
Trigger Background Color: #e23a39
Trigger Position: bottom-left
Complete sample script
<script> // Include the UserVoice JavaScript SDK (only needed once on a page) UserVoice=window.UserVoice||[]; (function(){ var uv=document.createElement('script'); uv.type='text/javascript'; uv.async=true; uv.src='//widget.uservoice.com/vhTKjcAPVrtHljCetmYM2R.js'; var s=document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(uv,s)})(); // // UserVoice Javascript SDK developer documentation: // https://www.uservoice.com/o/javascript-sdk // // Set colors UserVoice.push(['set', { accent_color: '#e23a39', trigger_color: 'white', trigger_background_color: '#e23a39' }]); // Identify the user and pass traits // .... Rest of script UserVoice.push(['addTrigger', {mode: 'contact', trigger_position: 'bottom-left' }]); // .... Rest of script </script>.